Judul : Cara Membuat Accordion Dengan Twitter Bootstrap 3
link : Cara Membuat Accordion Dengan Twitter Bootstrap 3
Cara Membuat Accordion Dengan Twitter Bootstrap 3
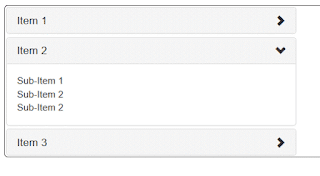
Juragan Coding - Wah sudah hampir sore nih,dan langit udah mendung ya begitulah nasib anak kos di bandung yang sedang berkelana mencari ilmu programming,mau jajan gak punya uang ya udah stay di depan laptop aja,dari pada sekedar dengerin musik atau nonton video mending ngeblog dan kali ini saya akan membagikan tutorial cara membuat menu accordion dengan bootstrap 3,jika teman-teman belum tahu apa itu accordion silahkan teman-teman bisa cari di mas google,atau teman-teman bisa lihat poto di bawah ini
membuat accordion di bootstrap tidak lah sulit hanya kita perlu memahami basic html,selebih nya anda tinggal lihat dokumentasi disini
Tutorial
1. silahkan teman-teman salin sintaks di bawah ini dan simpan dengan type dot html
<!DOCTYPE html>
<html>
<head>
<title>Accordion Bootstrap 3</title>
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
</head>
<body>
<!-- start -->
<!-- end -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
</body>
</html>
2. nah selanjutnya teman-teman salin sintaks di bawah ini di antara komentar start dan end
<div class="col-md-10 col-md-offset-1">
<div>
<!-- Nav tabs -->
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" aria-controls="home" role="tab" data-toggle="tab">tutorial web design</a></li>
<li role="presentation"><a href="#profile" aria-controls="profile" role="tab" data-toggle="tab">tutorial web dev</a></li>
<li role="presentation"><a href="#messages" aria-controls="messages" role="tab" data-toggle="tab">video tutorial</a></li>
<li role="presentation"><a href="#settings" aria-controls="settings" role="tab" data-toggle="tab">about me</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">selamat datang di tutorial web design </div>
<div role="tabpanel" class="tab-pane" id="profile">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et </div>
<div role="tabpanel" class="tab-pane" id="messages">selamat datang di tutorial web design</div>
<div role="tabpanel" class="tab-pane" id="settings">Juragancoding.com</div>
</div>
</div>
<!-- end -->
</div>
dan jika teman-teman berhasil mempraktekan tutorial di atas maka teman-teman akan mendapatkan hasil seperti di bawah ini
atau jika teman-teman belum berhasil memdapatkan hasil nya silahkan teman-teman bisa lihat video tutorial yang telah saya buat di bawah ini
Demikianlah Artikel Cara Membuat Accordion Dengan Twitter Bootstrap 3
Sekianlah artikel Cara Membuat Accordion Dengan Twitter Bootstrap 3 kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Membuat Accordion Dengan Twitter Bootstrap 3 dengan alamat link https://jendeladuniainternet.blogspot.com/2015/10/cara-membuat-accordion-dengan-twitter.html


0 Response to "Cara Membuat Accordion Dengan Twitter Bootstrap 3"
Posting Komentar