Judul : Cara Membuat Register Form Dengan Bootstrap
link : Cara Membuat Register Form Dengan Bootstrap
Cara Membuat Register Form Dengan Bootstrap

Juragan Coding - Form Register Dengan Bootstrap
halo sahabat juragan coding kali ini saya akan berbagi tutorial tentang bootstrap lagi, tepatnya Membuat Form Register Sederhana Dengan Bootstrap setelah pada artikel sebelumnya saya sudah berbagi tutorial tentang membuat form login dengan bootstrap
baca juga : Tutorial Membuat Popup Form Login Dengan Bootstrap
nah kali ini saya kan membuat register form dengan bootstrap, langsung saja silahkan teman-teman buat markup html nya dan jangan lupa load css dan javascript bootstrap nya jangan lupa juga file jquery nya
nah untuk script nya silahkan salin di bawah ini dan letakan di body html teman-teman
<div class="container-fluid">
<section class="container">
<div class="container-page">
<div class="col-md-6">
<h3 class="dark-grey">Registration</h3>
<div class="form-group col-lg-12">
<label>Username</label>
<input type="" name="" class="form-control" id="" value="">
</div>
<div class="form-group col-lg-6">
<label>Password</label>
<input type="password" name="" class="form-control" id="" value="">
</div>
<div class="form-group col-lg-6">
<label>Repeat Password</label>
<input type="password" name="" class="form-control" id="" value="">
</div>
<div class="form-group col-lg-6">
<label>Email Address</label>
<input type="" name="" class="form-control" id="" value="">
</div>
<div class="form-group col-lg-6">
<label>Repeat Email Address</label>
<input type="" name="" class="form-control" id="" value="">
</div>
<div class="col-sm-6">
<input type="checkbox" class="checkbox" />Sigh up for our newsletter
</div>
<div class="col-sm-6">
<input type="checkbox" class="checkbox" />Send notifications to this email
</div>
<p>
<div class="col-sm-2">
<button type="submit" class="btn btn-primary">Register</button>
</div>
</p>
</div>
<div class="col-md-6">
<h3 class="dark-grey">Ketentuan Login Di Juragancoding.com</h3>
<p>
Dilarang nyepam apalgi pos hanya beberapa baris
</p>
<p>
gunakan akun secara bijak
</p>
<p>
pastikan anda berakal sehat
</p>
</div>
</div>
</section>
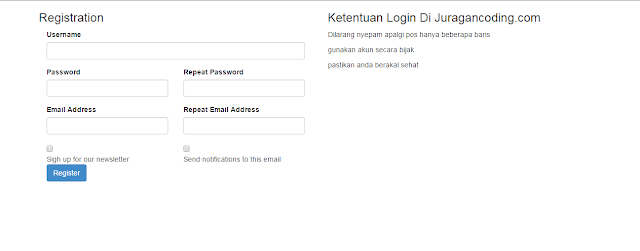
</div> Nah setelah itu teman-teman simpan dan lihat hasil nya maka akan seperti di bawah ini
Tags :
Demikianlah Artikel Cara Membuat Register Form Dengan Bootstrap
Sekianlah artikel Cara Membuat Register Form Dengan Bootstrap kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Membuat Register Form Dengan Bootstrap dengan alamat link https://jendeladuniainternet.blogspot.com/2015/12/cara-membuat-register-form-dengan.html

0 Response to "Cara Membuat Register Form Dengan Bootstrap "
Posting Komentar