Judul : Membuat Tab Sederhana dengan CSS
link : Membuat Tab Sederhana dengan CSS
Membuat Tab Sederhana dengan CSS
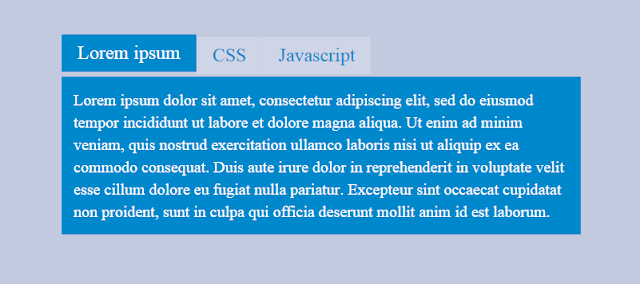
Membuat Tab Sederhana dengan CSS - Membuat konten website lebih ringkas dan rapih memang sangat penting untuk kenyamanan pengunjung, agar konten lebih terorganisir kamu bisa membuat tab tab sederhana menggunakan CSS. Karena belajar web design tujuan awalnya adalah kenyamanan pengunjung,Juragan kembali akan berbagi kode yang sangat bermanfaat untuk kamu ^_^
ceikot
HTML
<ul class="tabs">
<li>
<input type="radio" checked name="tabs" id="tab1">
<label for="tab1">HTML</label>
<div id="tab-content1" class="tab-content">
Belajar HTML
</div>
</li>
<li>
<input type="radio" name="tabs" id="tab2">
<label for="tab2">CSS</label>
<div id="tab-content2" class="tab-content">
Belajar CSS
</div>
</li>
<li>
<input type="radio" name="tabs" id="tab3">
<label for="tab3">Javascript</label>
<div id="tab-content3" class="tab-content">
Belajar Javascript
</div>
</li>
</ul>
CSS
.tabs input[type=radio] {
position: absolute;
top: -9999px;
left: -9999px;
}
.tabs {
width: 650px;
float: none;
list-style: none;
position: relative;
padding: 0;
margin: 75px auto;
}
.tabs li{
float: left;
}
.tabs label {
display: block;
padding: 10px 20px;
border-radius: 2px 2px 0 0;
color: #08C;
font-size: 24px;
font-weight: normal;
font-family: 'Lily Script One', helveti;
background: rgba(255,255,255,0.2);
cursor: pointer;
position: relative;
top: 3px;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.tabs label:hover {
background: rgba(255,255,255,0.5);
top: 0;
}
[id^=tab]:checked + label {
background: #08C;
color: white;
top: 0;
}
[id^=tab]:checked ~ [id^=tab-content] {
display: block;
}
.tab-content{
z-index: 2;
display: none;
text-align: left;
width: 100%;
font-size: 20px;
line-height: 140%;
padding-top: 10px;
background: #08C;
padding: 15px;
color: white;
position: absolute;
top: 53px;
left: 0;
box-sizing: border-box;
-webkit-animation-duration: 0.5s;
-o-animation-duration: 0.5s;
-moz-animation-duration: 0.5s;
animation-duration: 0.5s;
}
Semoga bermanfaat dan sampai jumpa ... :D
Demikianlah Artikel Membuat Tab Sederhana dengan CSS
Sekianlah artikel Membuat Tab Sederhana dengan CSS kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Membuat Tab Sederhana dengan CSS dengan alamat link https://jendeladuniainternet.blogspot.com/2015/12/membuat-tab-sederhana-dengan-css.html

0 Response to "Membuat Tab Sederhana dengan CSS"
Posting Komentar