Judul : Membuat Modal Dengan CSS
link : Membuat Modal Dengan CSS
Membuat Modal Dengan CSS
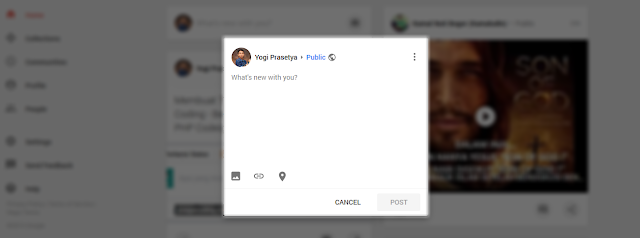
Halo gengs apa kabar ??, kali ini Juragan ingin berbagi web elemen yang lumayan penting, yaitu modal, modal adalah elemen yang melayang diatas tampilan website, mirip sperti pop up, namun modal biasanya diperuntukan buat eksekusi data, seperti form login, regristasi dan semacamnya.ini contoh modal post Google post yang baru, menurut Juragan sih udah keren banget.
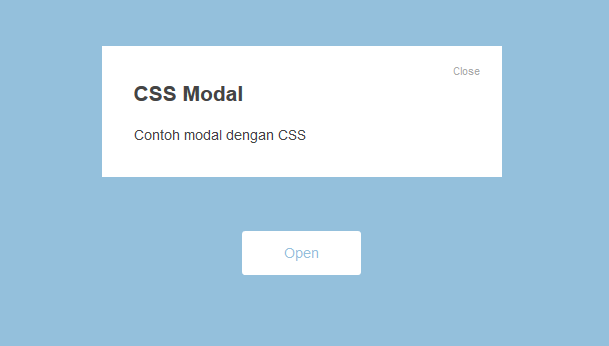
Tapi disini juraga mau share yang dasar dasar dulu nih, kaya begini :
Langsung saja dah, begini HTML nya
<div class=" container="" gt=""> <div class="interior">
<a class="btn" href="#open-modal">Open</a>
</div>
</div>
<div id="open-modal" class="modal-window">
<div>
<a href="#modal-close" title="Close" class="modal-close">Close</a>
<h1>CSS Modal</h1>
<div>Contoh modal dengan CSS</div>
</div>
</div>
Dan ini CSS nya :
.container {
display: table;
width: 100%;
height: 100%;
}
.interior {
display: table-cell;
vertical-align: middle;
text-align: center;
}
body {
font:14px/1.5 sans-serif;
padding: 2rem;
background-color: #2980b9;
}
.btn {
background-color: #fff;
padding: 1em 3em;
border-radius: 3px;
color: #2980b9;
text-decoration: none;
}
.modal-window {
position:fixed;
background-color: rgba(255,255,255,0.5);
top:0;
right:0;
bottom:0;
left:0;
z-index:999;
opacity:0;
pointer-events:none;
-webkit-transition:all 0.3s;
-moz-transition:all 0.3s;
transition:all 0.3s;
}
.modal-window:target {
opacity:1;
pointer-events:auto;
}
.modal-window>div {
width:400px;
position:relative;
margin:10% auto;
padding:2rem;
background:#fff;
color:#444;
}
.modal-window header {
font-weight:bold;
}
.modal-close {
color:#aaa;
line-height:50px;
font-size:80%;
position:absolute;
right:0;
text-align:center;
top:0;
width:70px;
text-decoration:none;
}
.modal-close:hover {
color:#000;
}
.modal-window h1 {
font-size: 150%;
margin: 0 0 15px;
}
Cukup sekian ya gengs, jangan lupa cek juga Cara Membuat Modal PopUp Dengan Bootstrap
Demikianlah Artikel Membuat Modal Dengan CSS
Sekianlah artikel Membuat Modal Dengan CSS kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Membuat Modal Dengan CSS dengan alamat link http://jendeladuniainternet.blogspot.com/2015/12/membuat-modal-dengan-css.html


0 Response to "Membuat Modal Dengan CSS"
Posting Komentar