Judul : Cara Merubah Tampilan Navbar Bootstrap
link : Cara Merubah Tampilan Navbar Bootstrap
Cara Merubah Tampilan Navbar Bootstrap
Juragan Coding - Cara Modifikasi Navbar Bootstrap
hay gengs kali juragan coding akan membagikan tutorial mengenai navbar bootstrap tepat nya cara merubah tampilan bootstrap, nah disini yang akan kita rubah adalah warna nya gengs jadi teman-teman bisa lihat perbedaan nya di bawah ini,
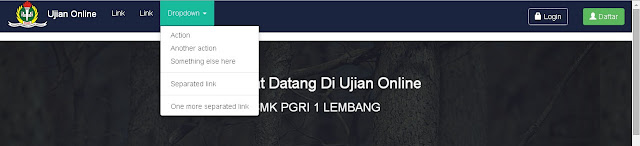
cara merubah warna navbar bootstrap
| Belum Di Edit |
 |
| Sudah Di Edit |
nah sudah kebayang kan tampilan nya seperti apa, untuk merubah tampilan navbar bootstrap kita hanya perlu membuat 1 file css untuk menampung class dari si bootstrap nya...
langsung saja gengs silahkan buat terlebih dahulu markup navbar bootstrap nya, teman-teman bisa salin sintaks di bawah ini lalu paste di html teman-teman
<!-- navbar -->
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<table>
<tr>
<td>
<img src="assets/img/logo.png" class="img-responsive" width="80" height="80">
</td>
<td>
<a style="color:white;" class="navbar-brand" href="#">Ujian Online</a>
</td>
</tr>
</table>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class=""><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><button class="btn btn-default login"> <span class="glyphicon glyphicon-lock"></span> Login </button></a></li>
<li><a href="#"><button class="btn btn-success"> <span class="glyphicon glyphicon-user"></span> Daftar </button></a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
nah setelah itu silahkan teman-teman buat satu file css atau bisa juga langsung di project html teman-teman, lalu silahkan teman salin sintaks di bawah ini untuk merubah tampilan nya
/*navbar */
.navbar-default{
border: none;
background-color: #1a243f;
}
.navbar-default .navbar-nav > li > a{
color: white;
}
.navbar-default .navbar-nav > li > a:hover{
color: white;
}
.navbar-default .navbar-nav > .open > a, .navbar-default .navbar-nav > .open > a:hover, .navbar-default .navbar-nav > .open > a:focus{
color: white;
background-color: #18bc9c;
}
.login{
background-color: transparent;
color: white;
}
.login:hover{
color: white;
background-color: #212437;
}
.navbar-default .navbar-toggle:hover, .navbar-default .navbar-toggle:focus{
background-color: transparent;
} Nah setelah itu silahkan teman-teman lihat hasil nya di browser maka akan seperti di bawah ini
Demikianlah Artikel Cara Merubah Tampilan Navbar Bootstrap
Sekianlah artikel Cara Merubah Tampilan Navbar Bootstrap kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Merubah Tampilan Navbar Bootstrap dengan alamat link http://jendeladuniainternet.blogspot.com/2015/11/cara-merubah-tampilan-navbar-bootstrap.html


0 Response to "Cara Merubah Tampilan Navbar Bootstrap"
Posting Komentar