Judul : Memulai belajar Web Design Part 4 (HTML Attribute)
link : Memulai belajar Web Design Part 4 (HTML Attribute)
Memulai belajar Web Design Part 4 (HTML Attribute)
Memulai belajar Web Design Part 4 (HTML Attribute) - Ayoo gengs, lebih serius lagi, kita sudah memasuki Part 4 setelah sebelumnya Part 3 publish..cekicotAtribut berfungsi memberikan informasi tambahan tentang isi elemen. Mereka muncul pada tag pembuka dan terdiri dari dua bagian: Attribute name (nama) dan Attribute value (nilai), dipisahkan oleh tanda sama dengan (=) disertai tanda kutip yang mengutip Attribute value tanpa spasi.
Attribute value adalah informasi yang ditentukan untuk atribut. Harus di tulis diantara dobel tanda petik. Untuk atribut yang sama bisa memiliki value yang berbeda.
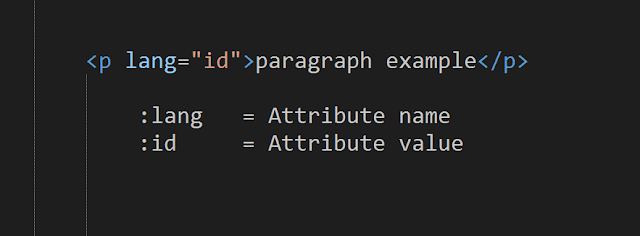
Pada gambar pembuka diatas, atribut lang digunakan untuk menunjukkan penggunaan bahasa pada elemen tersebut sedangkan value (nilai) menunjukkan bahasa yang digunakan adalah bahasa Indonesia. HTML5 memungkinkan kamu untuk menggunakan nama atribut dengan menggunakan huruf besar dan menghilangkan tanda kutip, tapi ini sama sekali tidak Juragan anjurkan.
Mayoritas atribut hanya dapat digunakan pada elemen tertentu, meskipun beberapa atribut dapat digunakan pada beberapa elemen.
Tanda Kutip Tunggal vs Ganda
Penggunaan tanda kutip ganda adalah yang paling umum digunakan dalam penulisan dokumen HTML. Dalam situasi ketika nilai atribut itu sendiri berisi tanda kutip ganda, maka perlu menggunakan tanda kutip tunggal sebagai pembungkusnya.Contoh:
<p title='ini judul "Artikel" adek'>Atau sebaliknya:
<p title="Ini judul 'Artikel' adek">Atribut yang Sering Digunakan
Title
Berfungsi ketika kamu menggerakkan mouse diatas elemen ini, titel yang sudah ditentukan akan terlihat sebagai tooltip (text muncul diatas kursor).
<p title="text tooltip">
Juragan Coding empunya segudang tutorial pemrograman
</p>Size
Atribut size digunakan untuk menentukan ukuran sebuah objek baik berupa gambar, font, bahkan untuk ukuran layout tertentu. Atribut Size terdiri dari dua atribut, yaitu atribut width (lebar) dan height (tinggi), memiliki dua sifat yaitu absolut (nilai pasti menggunakan satuan PX, EM atau tanpa satuan) dan sifat relatif (menggunakan satuan %). Dibawah ini adalah contoh dari atribut size untuk menentukan ukuran dari sebuah gambar.
<img src="http://www.juragancoding.com/gambar.png" width="400" height="400">Href
Jika kamu ingin membuat hyperlink, kamu bisa menggunakan tag <a> yang disusul dengan atribut href yang ber-nilai link yang kamu maksud.Lihat contoh sederhana dibawah in
<a href="http://www.juragancoding.com">Ini Adalah Link ke Juragan Coding</a>
Alt
Alt attributes biasanya digunakan untuk memberikan depskripsi singkat tentang suatu gambar atau tulisan yang ditampilkan dalam content. ALT attribute ini dianggap penting karena beberapa hal:- Mesin yang hanya memiliki kemampuan untuk membaca informasi teks.
- Jika gambar yang diberi atribut ini tidak gagal loading, maka atribut ini yang akan muncul.
<img src="http://www.juragancoding.com/gambar.png" alt="Logo HTML dan CSS" width="100" height="110">Demikianlah Artikel Memulai belajar Web Design Part 4 (HTML Attribute)
Sekianlah artikel Memulai belajar Web Design Part 4 (HTML Attribute) kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Memulai belajar Web Design Part 4 (HTML Attribute) dengan alamat link http://jendeladuniainternet.blogspot.com/2015/11/memulai-belajar-web-design-part-4-html.html

0 Response to "Memulai belajar Web Design Part 4 (HTML Attribute)"
Posting Komentar